How will Core Web Vitals enhance SEO in 2024?

Table of Contents
- What are Core Web Vitals?
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Interaction to Next Paint (INP)
- Cumulative Layout Shift (CLS)
- Why are Core Web Vitals Important?
- An Important Note
Google made an announcement in 2021 that made business owners and web design agencies sit up and take notice. Google announced that the Core Web Vitals assessment score will influence rankings of websites in SERP (search engine result pages). Initially, it was applied only to mobile-friendly or mobile-optimized websites. But by 2022, it was announced that the same will be applicable to desktop versions of websites.
So what exactly are Core Web Vitals, and why are they important?
What are Core Web Vitals?
Browsing through a website is no fun if the speed of loading or responsiveness of the website is poor or if the website is not visually stable.
Core Web Vitals are a set of metrics that determine speed, responsiveness, and visual stability, which together influence the user’s experience on a webpage or website. They are said to contribute to the ‘page experience’.
They are one of two sets of Web Vitals – the other being non-core Web Vitals. Non-core Web Vitals include: Total Blocking Time (TBT), First Contentful Paint (FCP), Speed Index (SI), and Time to Interactive (TTI), while Core Web Vitals are the following:
Read Also: How to Rank Higher on Voice Searches
Largest Contentful Paint (LCP)
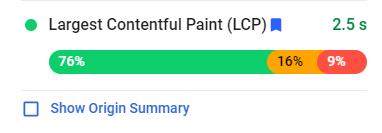
LCP measures the time in seconds when the page starts loading until the largest block of text or largest image is presented on the web page. This is an indication that the page’s main content has finished loading. Needless to say, a low LCP means the loading is faster, so it’s useful from the page experience point of view.
An LCP score of 2.5 seconds or less is considered as good, while 2.5 to 4 seconds means the web design needs improvement, and more than 4 seconds indicates the design is poor.
An LCP score of 2.5 seconds or less is considered as good

More than 4 seconds indicates the design is poor
First Input Delay (FID)
FID measures the time in milliseconds when the user first initiated an action to view your webpage – such as clicking on a link, tapping a button, or hitting enter after entering the URL in the browser, to when the browser is able to respond. This does not include any browser-related actions such as scrolling up and down or zooming the page. FID is a measure of how responsive is your site to user interaction. The lesser the FID, the more responsive is your site, and hence a better impression it conveys to the user. It also reassures the user that there is nothing wrong with his/her Internet speed and that the page will load.
A FID score of 100 milliseconds or less is considered as good, while 100 to 300 milliseconds means the web design needs improvement, and more than 300 milliseconds indicates poor design.
A FID score of 100 milliseconds or less is considered as good
Interaction to Next Paint (INP) soon to replace FID
Because of FID’s limitations, the Chrome team announced Interaction to Next Paint (INP) as an experimental metric in 2022. INP addresses the limitations of FID effectively and is set to become a stable Core Web Vital metric instead of FID by 2024.
INP operates on the goal to reduce the time period between when a user initiates an interaction and the next frame appears. A low INP means that the page is highly responsive to all or most of the user interactions.
Cumulative Layout Shift (CLS)
On a content-rich webpage, there are several content elements like blocks of text, images, buttons to initiate some action, a table, or a small form to enter data. The distance between these elements can be large, and further, not all elements load simultaneously or in any sequence. The net effect of this is that the loading of the page appears jerky or visually unstable, with loading elements moving between frames (areas within the webpage).
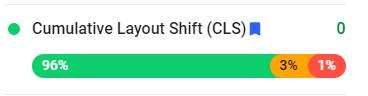
So CLS is a metric that measures the cumulative score of all unexpected shifts in layout within the viewing area for the user and during the page’s entire lifecycle. CLS is a measure of the visual stability of the webpage. This is not measured in seconds or milliseconds but is a number (CLS score) that is a product of two other numbers, representing components called impact fraction and distance fraction.
A FID score of 0.1 or less is considered as good, while 0.1 to 2.5 means the web design needs improvement, and more than 0.25 indicates poor design.
A FID score of 0.1 or less is considered as good
Why are Core Web Vitals Important?
- It’s good for the business: Web users love sites that load quickly. Businesses that present such an experience to its visitors are perceived as smart, tech-savvy, and customer-centric. This translates into more conversions or more revenue over time.
- Google will assess you: As explained above, when the site is loading better, the user spends more time on the site and returns less often to the search engine results pages (SERP). This meets the user expectations and shows Google searches or Google in good light. These are indirect ranking factors and influence searcher behavior. That is why Google is incentivizing websites that have good Core Web Vital metrics with a ‘good experience’ badge that will be displayed against the page in the SERP. To measure these metrics, Google will do an assessment from May-June 2021 onwards, and sites must pass this test to appear in the first lot of SERP.
- Your rankings will improve:To date, Google has been using these parameters to determine if the user experience on a web page is good or not:
- Website is mobile-friendly or not
- Website offers safe browsing or not
- Website is HTTP or HTTPS
- Website is free of intrusive interstitials (un-necessary pop-ups) or not
To date, these parameters affected the ranking of a website. But with effect from May-June 2021, Core Web Vitals assessment score will be added to the above list of parameters and will take precedence.
An Important Note
In spite of the above announcements, Google has also said that these 5 parameters will decide rankings only to the extent of 45%. The remaining 55% will come from quality of content and the number of backlinks or hyperlinks. SEO Analysts, web designers, and business owners should remember not to sacrifice these content parameters in a hurry to improve Core Web Vitals score. By doing so, you will only be conceding whatever advantage you have built for your business to competitors who present better content on their websites.
- Jan 02, 2024
