10 Simple Tips to Speed Up Local Business Websites
 Would you believe us if we told you that your website speed could make or break your business?!
Would you believe us if we told you that your website speed could make or break your business?!
According to Aberdeen Group and other agencies' research, a delay of 1 second in page-loading decreases customer satisfaction by 16 percent.
The number of pages viewed on a website by 11 percent and the business's overall conversion rates by 7 percent. Further, 47% of people expect a webpage to load within two seconds, and 57% of visitors will skip a webpage (and sometimes the site) if the page takes 3 or more seconds to load.
Small and medium businesses and those with local business websites need to sit up and notice these findings. But there is no need to panic. By making a few simple design and operational changes, you can improve your local business website's speed improvements. While there are several such changes, we are covering the important ones here.
Read Also: Why Mobile and Page Speed Matters in SEO?
Reduce the Time To First Byte (TTBF)
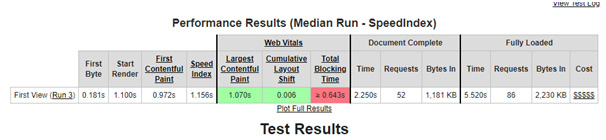
Once you have clicked on a link or typed a URL in your browser bar, there is a specific time gap after which the page content starts to appear. This duration is called Time To First Byte.

Ideally, this should be less than 200 milliseconds. If you are unsure what the TTBF of your website is, use a tool like WebPageTest to get this figure. If the figure is more than 200 ms, the culprit is network issues or website traffic issues. Some of the points mentioned below address these 2 issues.
Ensure Browser Caching is Enabled
When visitors to your website are looking at different pages on your website, their content is stored in a cache on their hard-disk. This way, when they are re-visiting your site later, all the page content gets loaded from the cache, and a new HTTP request need not be sent to your website-hosting server from the visitor's browser. Your website must be enabled for caching by the user's browser. Please ensure this.
Reduce or minimize HTTP Requests
While enabling browser caching will help people re-visiting your website, what about first-time visitors?
There are various elements on a webpage, such as text, images, videos, scripts, stylesheets, etc. Each of these is downloaded by the user's browser and then displayed. Each element places an HTTP request to your website hosting server and awaits a response. All this causes delays. Optimize your website and webpage design to minimize these elements, and hence HTTP requests.
HTTP Compression matters
The website hosting server that pushes the webpage content onto the visitor's browser maintains various files such as text, XHTML, CSS, Javascript, etc.
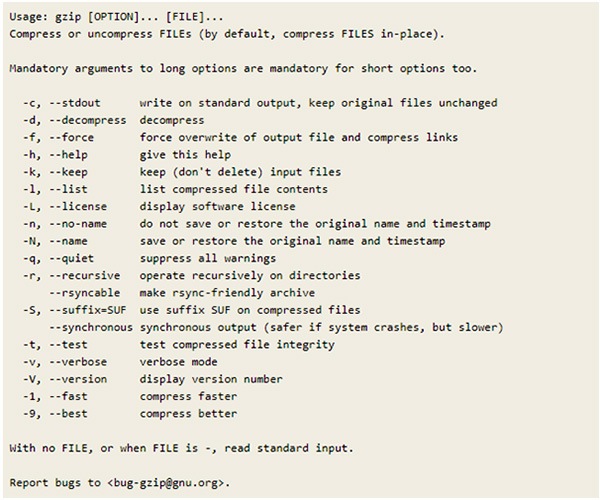
These files increase the page-loading time. Since many of these files have similar code and white space lines, they can be compressed to reduce their size. This compression is achieved by using standard tools such as Gzip.

With the HTTP size reducing, the response size also reduces, making the page load faster.
Keep images as small as possible
Images occupy a lot of digital space and increase page-loading times. It's good to follow specific hygiene when it comes to images.
Images with a lot of unimportant detail must be cropped to leave behind only essential details.
Tools like compressor.io help designers compress images without sacrificing quality or information.

The compressed image must be saved as JPEG, preferably. But if the image contains sharp lines and fine detail, which should not be compressed or left out, it's good to save the image as PNG. For smaller prints, without too much fine detail, GIF is the right format.
Minifying and Combining files
Minifying is a process by which unnecessary information like white space and formatting can be removed from the code, making the file sizes small for various digital assets like Javascript, CSS, and HTML pages.
Further, all files of the same type can be combined into one file to reduce the number of HTTP requests to the server.
Deferring loading of Javascript files
As explained above, there are various elements on a webpage, each taking some time to load, thereby increasing the overall loading time.
The loading of some of these elements can be deferred until the other parts have loaded to increase speed. For example, Javascript files are large and take a long time to load. So their loading can be deferred.
This can be done manually by writing instructions in the tag for Javascript files or using a tool like WPRocket to achieve this.
Use a Content Delivery Network (CDN)
Websites are hosted on a server, so when a visitor is browsing your site, his/her browser is sending requests to the server.
Too many requests from multiple visitors can slightly slow down the server response. Further, the physical distance or location of the visitor about the server matters. Visitors close to the server experience faster responses than those far away.
A Content Delivery Network can resolve both these issues. In a CDN, multiple servers distributed across the world cache your webpages. So whenever a visitor arrives at your site, the server closest to him/her serves the page content to him/her.
Host videos on third-party platforms
Videos take up a lot of space on your server and delay the loading when there are multiple requests. Instead, videos can be hosted on 3rd party sites like YouTube and Vimeo.
The link to the video can then be embedded in the code. Your server will then redirect the visitor to the 3rd party site to view the video.
Uninstall Plugins, not in use
Plugins are required for websites to achieve many tasks and functions and improve the overall performance. However, they too take up digital space and loading time. So it's best to uninstall those plugins not in use temporarily to speed-up webpage loading.
About LocalBizNetwork
LocalBizNetwork, LLC is one of the leading Digital Marketing Agencies for small business organizations. They can assist small business owners with these simple site improvements for their websites, and make them rank better.
- Feb 23, 2021